
오늘은 VS 비주얼 스튜디오에서 자바스크립트를 실행하는 방법에 대해 알려드리려고 합니다.
Visual Studio에서 JavaScript 코드를 실행하는 방법은 일반적으로 다음과 같습니다:
1. 단일 파일 실행
1.1. Node.js 설치
VS에서 자바스크립트를 실행하기 위해서는 먼저 Node.js를 설치해야 합니다. Node.js는 자바스크립트를 서버 측에서 실행할 수 있도록 하는 런타임 환경입니다.
Node.js 공식 웹사이트 ([유효하지 않은 URL 삭제됨] 최신 버전을 다운로드하여 설치합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org




1.2. VS 설정
왼쪽 메뉴 Extension(Ctrl+Shift+X)

검색창에 code runner 라고 검색
Code Runner 설치

설치완료

1.3. 코드 작성 및 실행
1. .js 확장자를 가진 새 파일을 만듭니다.
helloworld.js로 파일 저장
2. 자바스크립트 코드를 작성합니다.
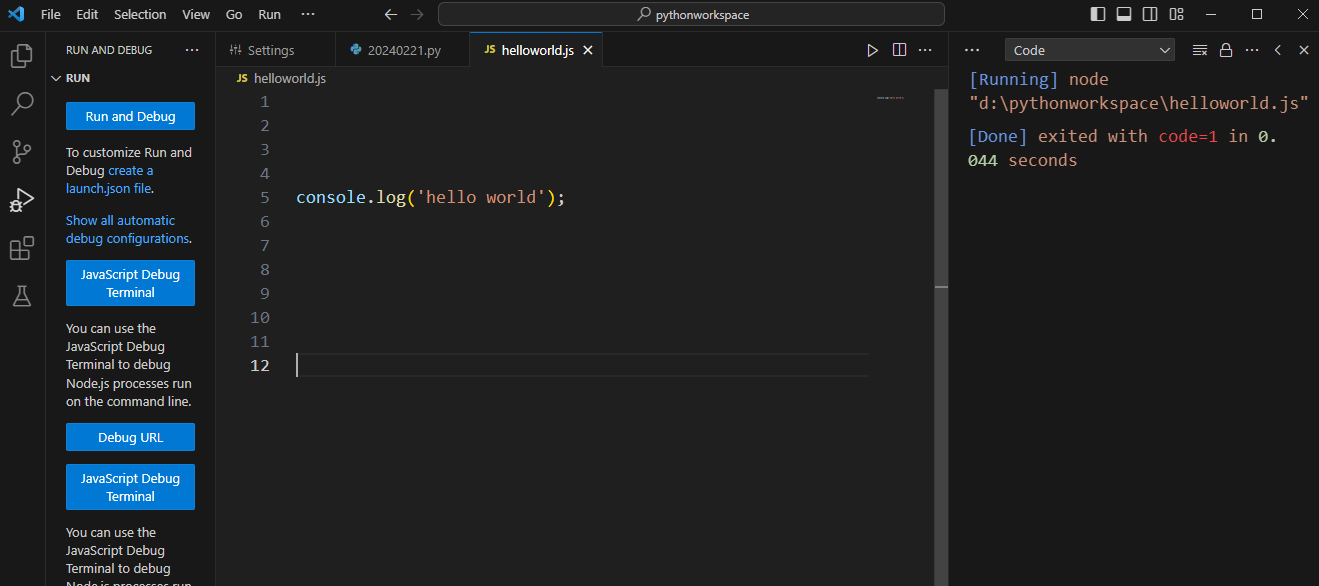
에디터에 console.log('hello world'); 입력
3. 웹 프로젝트 생성
Ctrl + Alt + N 실행



2.1. 새 프로젝트 생성, 코드 작성 및 실행
wwwroot 폴더 아래에 h.html 파일을 만듭니다.
HTML 코드와 자바스크립트 코드를 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 실행 예제</title>
</head>
<body>
<h1>JavaScript 실행 예제</h1>
<script>
// JavaScript 코드를 작성합니다.
console.log("Hello, world!");
</script>
</body>
</html>
F5 키를 눌러 프로젝트를 실행합니다.

VS 비주얼 스튜디오에서 자바스크립트를 실행하는 두 가지 방법을 소개했습니다.
이 내용을 참고하여 VS에서 자바스크립트 개발을 시작해보세요!

댓글