티스토리를 시작하고 가독성이 높고 심플하고 가벼운 스킨을 적용해아 하는 고민을 하게 되는데요
무료 스킨 중에 많은 블로거들이 사용하고 있는 북클럽(Book Club) 무료 스킨을 적용하고 기본 세팅하는 방법에 대해 알아보도록 하겠습니다.
초보자도 쉽게 따라하는 티스토리 블로그 수익화 가이드
1. 북클럽 스킨이란 무엇인가요?
- 북클럽 스킨의 특징과 장점 소개

티스토리 블로그의 스킨중에서 북클럽 스킨 (Book Club) 은 깔끔하고 깔끔하고 미니멀한 디자인으로 블로그의 가독성을 높이고, 가벼워 열리는 빠른 속도 때문에 방문자들의 이탈률을 줄이고 정보를 빠르게 확인할 수 있는 장점 등 다양한 기능을 제공할 수 있습니다. 이 포스팅을 참고하여 티스토리 블로그 스킨을 적용해보세요
제가 적용해 본 실제 예시와 함께 자주 발생하는 문제와 해결 방법
그리고 북클럽 스킨을 더욱 효과적으로 활용하기 위한 팁을 알려드립니다.
2. 북클럽 스킨 적용하기
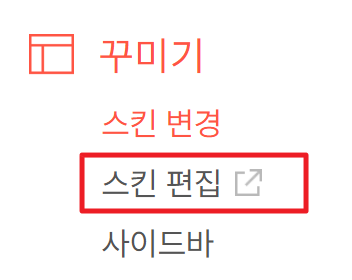
- 꾸미기 > 스킨변경 클릭

Book Club 스킨에 마우스 오버 > [적용] 버튼 클릭


- 모바일 환경에서의 확인
미리보기로 스킨 모양 확인해 보세요

3. 북클럽 스킨 커스터마이징
Book Club 스킨 적용 만으로도 깔끔하게 정돈된 블로그의 모습을 갖추었을 것입니다.

"도서 콘텐츠를 제공하는 출판사 블로그에 추천합니다. 상단 프로모션 영역을 활용해 콘텐츠 주목도를 높여보세요"
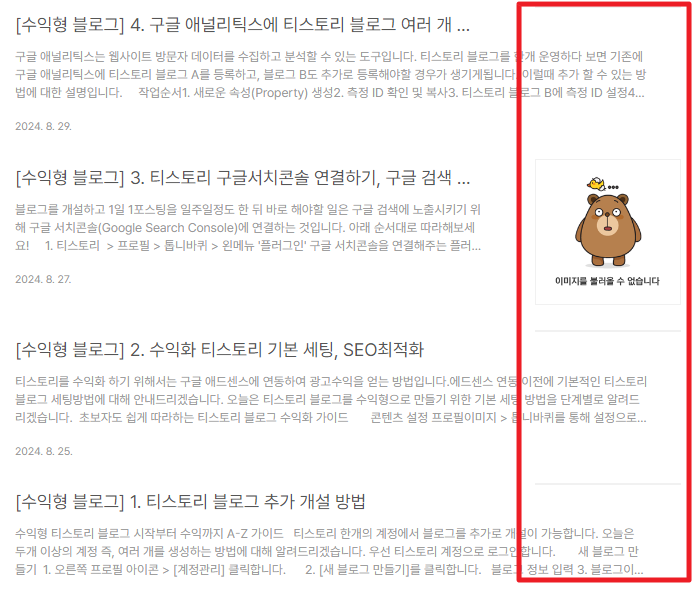
그러나 스킨소개에 나온 설명처럼 '도서 콘텐츠'를 위한 스킨이므로 썸네일 사이즈가 직사각형으로 나오게 됩니다.

일반적인 블로그에서 보이는 썸네일 사이즈인 정사각형으로 변경하기와 수익화 노출을 위해 몇가지 수정방법을 안내해드립니다.
- 썸네일 사이즈 정사각형으로 옆에 잘린글씨 노출되도록 변경하는 방법
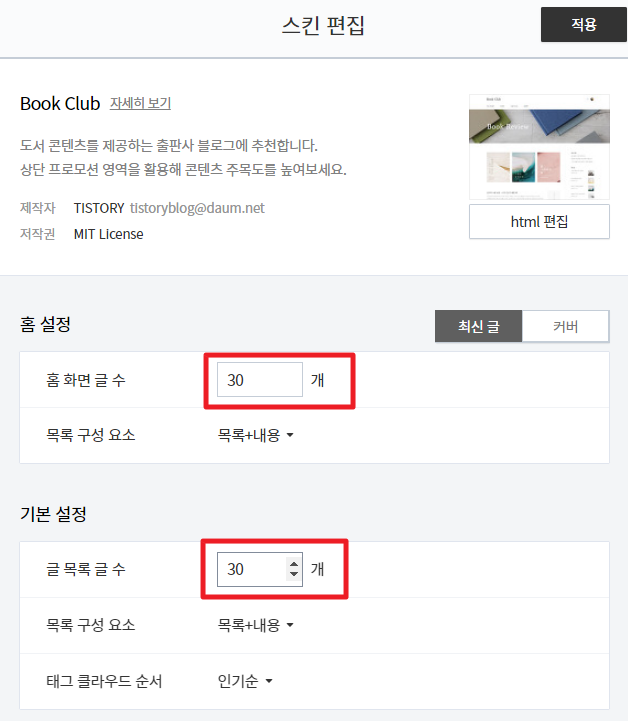
꾸미기 > 스킨편집

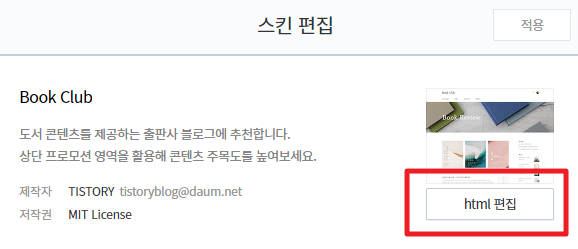
스킨편집 > html편집

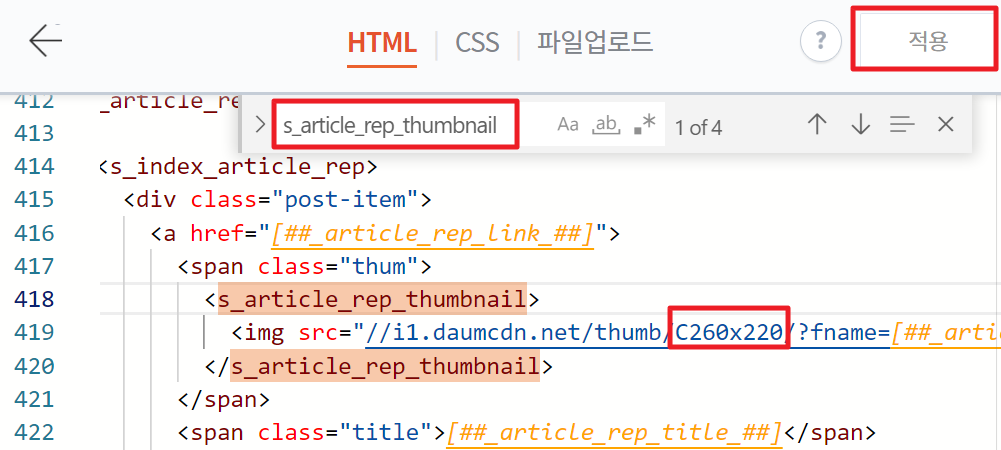
HTML 에서 Ctrl + F
s_article_rep_thumbnail 검색
C230x300 => C260x220 변경 후 [적용]

[미리보기] 로 정사각형 형태로 잘린글씨 없이 노출되는 것 확인
![[미리보기]](https://blog.kakaocdn.net/dn/c5MA3d/btsJm5wOHLr/AMJASI5rtbVvFhXEWyFQj0/img.png)
썸네일 사이즈 변경 전 후 비교

이미지 서버주소를 변경하는 방법도 있지만 아래 처럼 '이미지를 불러올 수 없습니다' 임시 이미지가 노출되는 오류가 자주 발생하게되서 이 방법은 추천드리지 않습니다.
i1.daumcdn.net => img.daumcdn.net

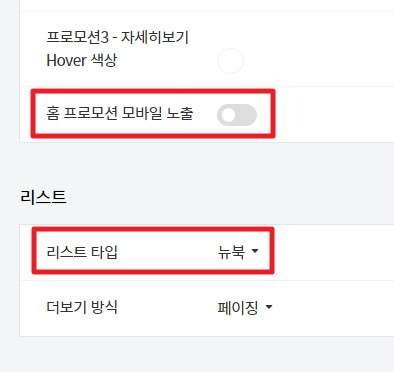
- 북클럽 스킨 리스트 타입 변경
북클럽 스킨에서 > 리스트 타입을 '뉴북'으로 변경

- 푸터 문구, 로고 및 포인트 컬러 변경
푸터 문구 1 과 2에 문구를 변경해주고
로고로 사용할 이미지를 교체하고 포인트 컬러를 블로그 컨셉컬러로 교체해 주세요

- 글 목록 설정: 디자인, 표시 옵션

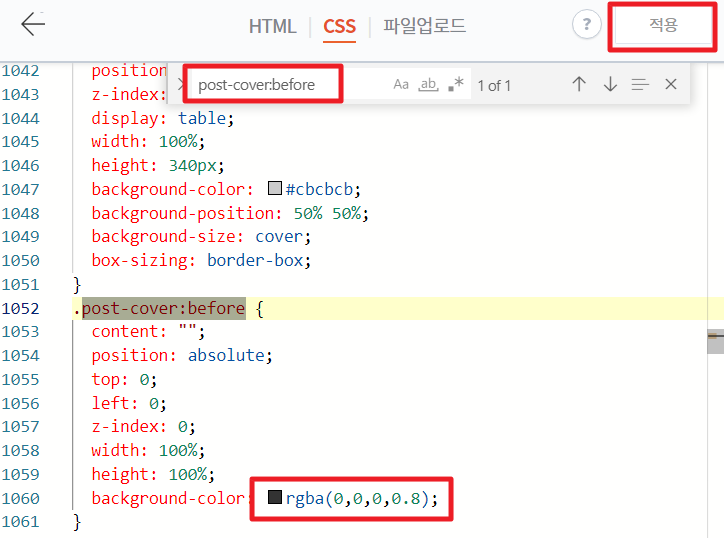
- 포스팅 제목 타이틀 가독성 높이도록 배경 어둡게 조정
post-cover:before

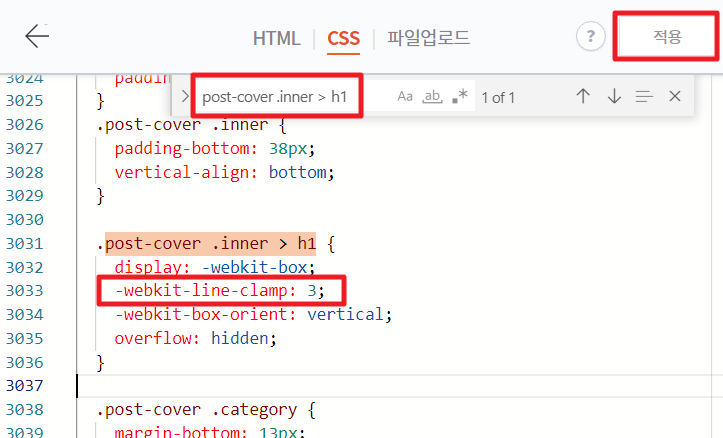
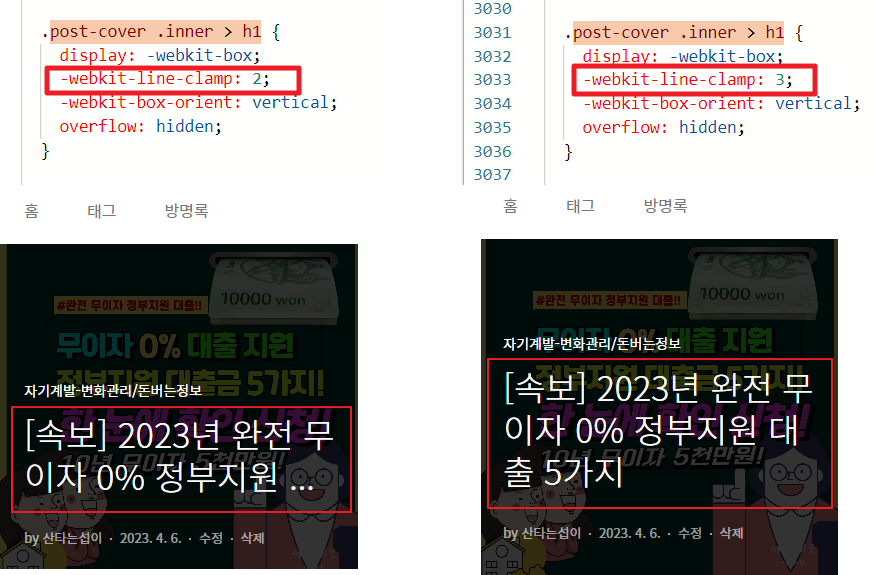
- 포스팅 제목 타이틀 ... 말줄임 표시 모두 노출 되도록 수정
post-cover .inner > h1


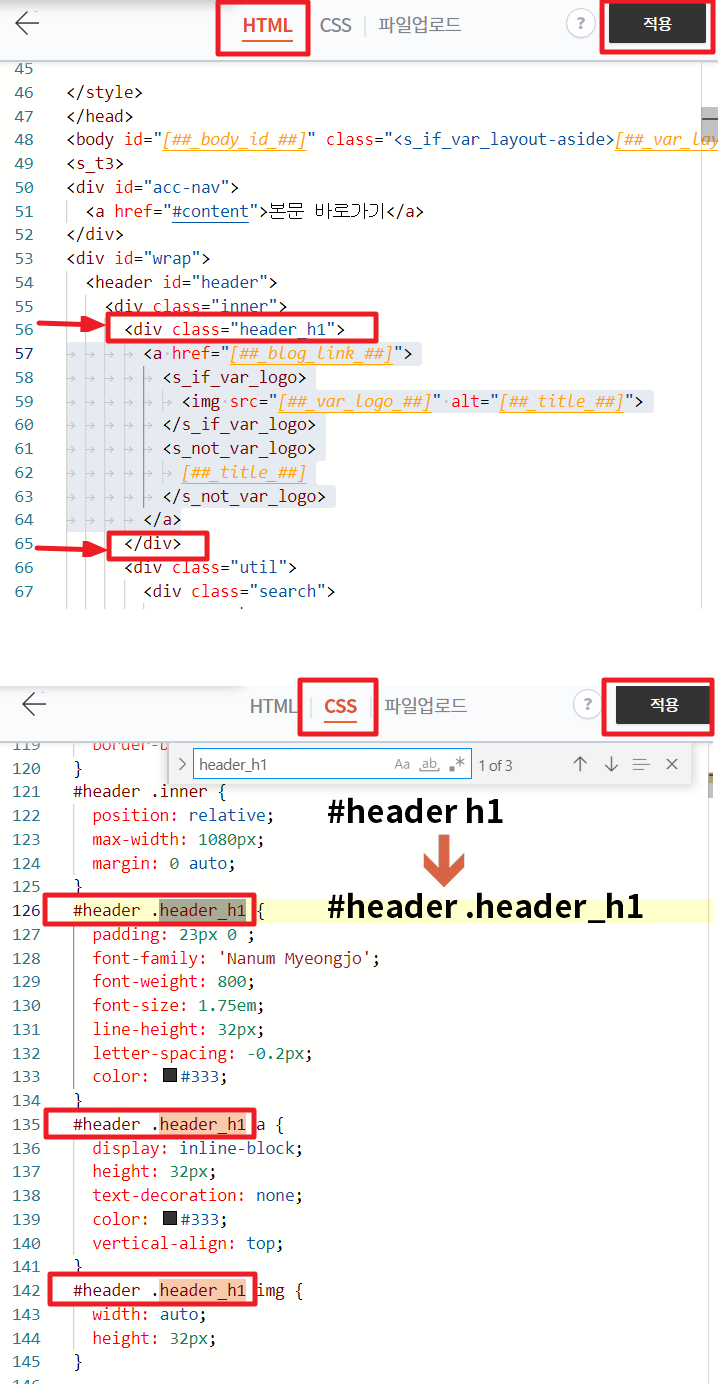
- <h1> 태그 중복 수정
홈로고와 타이틀이 모두 <h1> 태그로 들어가 있어 SEO 최적화 검사에서 중복 수정요청이 계속 발견될 때
추가로 홈 태그를 커스터마이징 해주도록 합니다.


'자기계발-변화관리 > 티스토리수익화' 카테고리의 다른 글
| [수익형 블로그] 7. 티스토리 북클럽 스킨 본문 타이틀 높이 줄이기: CSS 활용 가이드 (3) | 2024.09.01 |
|---|---|
| [수익형 블로그] 6. 티스토리 속도 개선을 위한 타이틀 썸네일 배경 없애기 (1) | 2024.09.01 |
| [수익형 블로그] 5. 3단계로 완성! 구글 애드센스 여러 블로그 연결 방법 (5) | 2024.08.29 |
| [수익형 블로그] 4. 구글 애널리틱스에 티스토리 블로그 여러 개 등록하는 방법 (0) | 2024.08.29 |
| [수익형 블로그] 3. 티스토리 구글서치콘솔 연결하기, 구글 검색 등록 (19) | 2024.08.27 |





댓글